3 Reactin perusteet
3.1 React-projektin luominen
Ensimmäisenä vaiheena on uuden React-projektin luominen. React-projekti voidaan luoda useammalla eri tavalla, tällä kerralla käytämme Create React App -skriptin suositeltua tapaa. Luonnin yhteydessä määritellään käytettäväksi pohjaksi cra-template-pwa, joka alustaa React-projektista Progressive Web App eli PWA-sovelluksen.
cd ~/Documents/projektit
npx create-react-app burgerclicker --template cra-template-pwaKomennon tuloste riippuu käyttöjärjestelmästä ja asennattavasta versiosta, mutta sisältö on suunnilleen seuraavan kaltainen:
Creating a new React app in C:\Users\koodaajaguru\Documents\projektit\burgerclicker.
Installing packages. This might take a couple of minutes.
Installing react, react-dom, and react-scripts with cra-template-pwa...
...
tässä välissä on paljon erilaista tekstiä
...
We suggest that you begin by typing:
cd burgerclicker
npm start
Happy hacking!Create React App -skripti alustaa valmiin projektipohjan, jonka päälle on helppo ja nopea lähteä toteuttamaan omaa React-sovellusta. Skripti asentaa todellisuudessa “kehitysympäräristön”, joka helpottaa sovelluksen kehityksen eri vaiheita. Aluksi hyödynnämme ainoastaan kehitystilaa, joka seuraa aktiivisesti projektiin tehtyjä muutoksia ja muodostaa tarvittaessa uuden, käännetyn esikatseluversion selaimelle. Myöhemmin käytämme myös muita ominaisuuksia, kuten sovelluksen paketoimista julkaisua varten.
3.2 React-projektin käynnistäminen
Kun React-projektin kehitystä aloitetaan tai jatketaan, täytyy kehitysympäristö ensin käynnistää komentorivillä seuraavilla komennoilla:
cd ~/Documents/projektit/burgerclicker
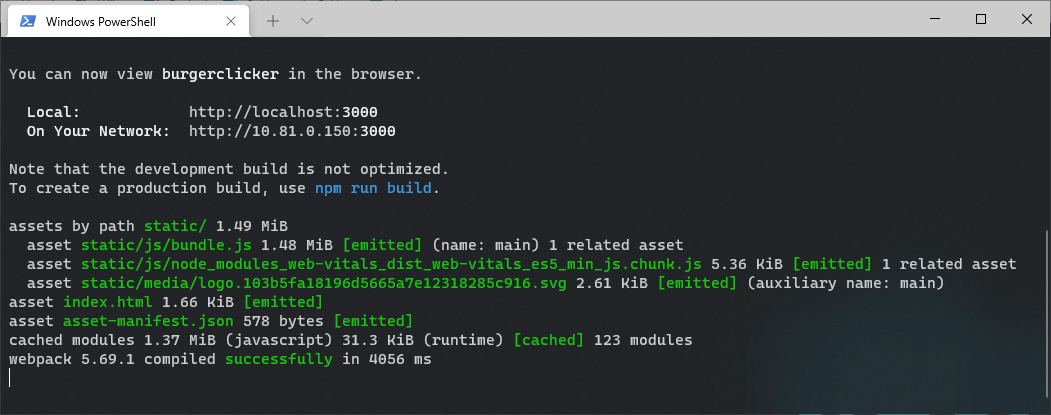
npm startTämä komento käynnistää kehityspalvelimen, joka seuraa porjektin tiedostoihin tulleita muutoksia ja tarvittaessa kääntää projektista uuden selaimella toimivan kehitysversion. Pienen hetken päästä komentorivi-ikkunaan tulee seuraavan kaltainen näkymä:

Figure 3.1: React-projektin kehityspalvelin käynnistetty
Kehityspalvelin toimii tavallaan yksinkertaisena www-palvelimena. Selain ottaa siihen yhteyden ihan samalla tavalla kuin mihin tahansa muuhunkin www-palvelimeen sivuston sisältöä hakiessaan.
React-projekti näkyy nyt kahdesta eri osoitteesta. http://localhost:3000 -osoite toimii ainoastaan samalla koneella. localhost viittaa aina tietokoneeseen itseensä. Jos haluat kokeilla projektia toiselta laitteelta, kuten esimerkiksi puhelimelta, niin käytä silloin numerosarjalla olevaa osoitetta. Tämän edellytyksenä on, että laitteesi on kytketty samaan verkkoon kuin tietokoneesi ja ettei tietokone estä verkosta tulevia pyyntöjä.
Kaksoispisteen perässä oleva luku kertoo palvelimen porttinumeron. React-ympäristö käynnistetään oletuksena porttiin numero 3000. Jos tuo portti on varattuna, niin palvelin siirtyy käyttämään seuraavaa vapaana olevaa porttinumeroa, kuten esimerkiksi 3001. Tämä mahdollistaa esimerkiksi kahden React-projektin saman aikaisen kehittämisen.
Tämän lisäksi selaimeen aukeaa projektin käännetty selainversio:

Figure 3.2: React-projektin kehitysversio selaimessa
3.3 Ensimmäinen React-luokka
Avaa Visual Studio Code ja avaa projektikansio valitsemalla ensin File > Open Folder…. Valitse avattavaksi kansioksi Documents/projektit-kansion alla oleva burgerclicker-kansio.
Tässä ohjeistuksessa käytetään tekstieditorina Visual Studio Codea, voit halutessasi käyttää mitä tahansa tekstieditoria.
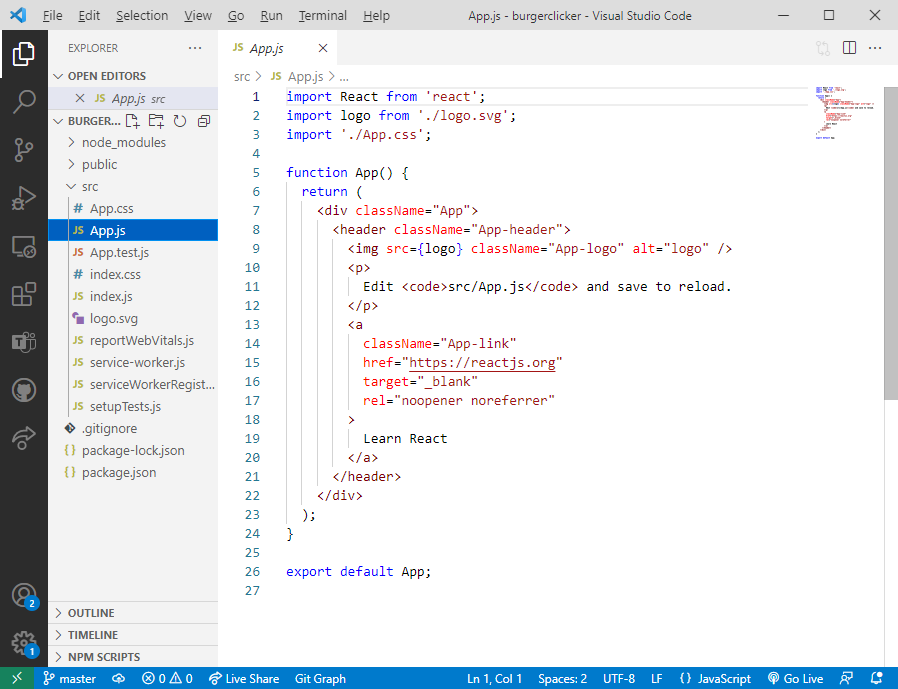
Avaa muokattavaksi src-kansion alta löytyvä App.js-tiedosto.

Figure 3.3: App.js-tiedosto muokattavana Visual Studio Codessa
Korvaa tiedostossa oleva koodi seuraavalla koodilla:
import React,{Component} from 'react';
class Clicker extends Component {
render() {
return (
<h1>Burger Clicker</h1>
);
}
}
export default Clicker;Tallenna tekemäsi muutokset joko valitsemalla File > Save tai pikanäppäinyhdistelmällä Ctrl+S. Siirry selaimeen ja odottele pieni hetki, jotta kehityspalvelin saa projektiin tulleet muutokset käännettyä. Selaimen näkymä on muutoksen jälkeen seuraavanlainen:

Figure 3.4: Ensimmäinen koodimuutoksen selainnäkymä
Ensimmäisessä koodimuutoksessa oli muutama asia, jotka olivat uusia ja tulevat seuraavissa vaiheissa toistumaan useasti.